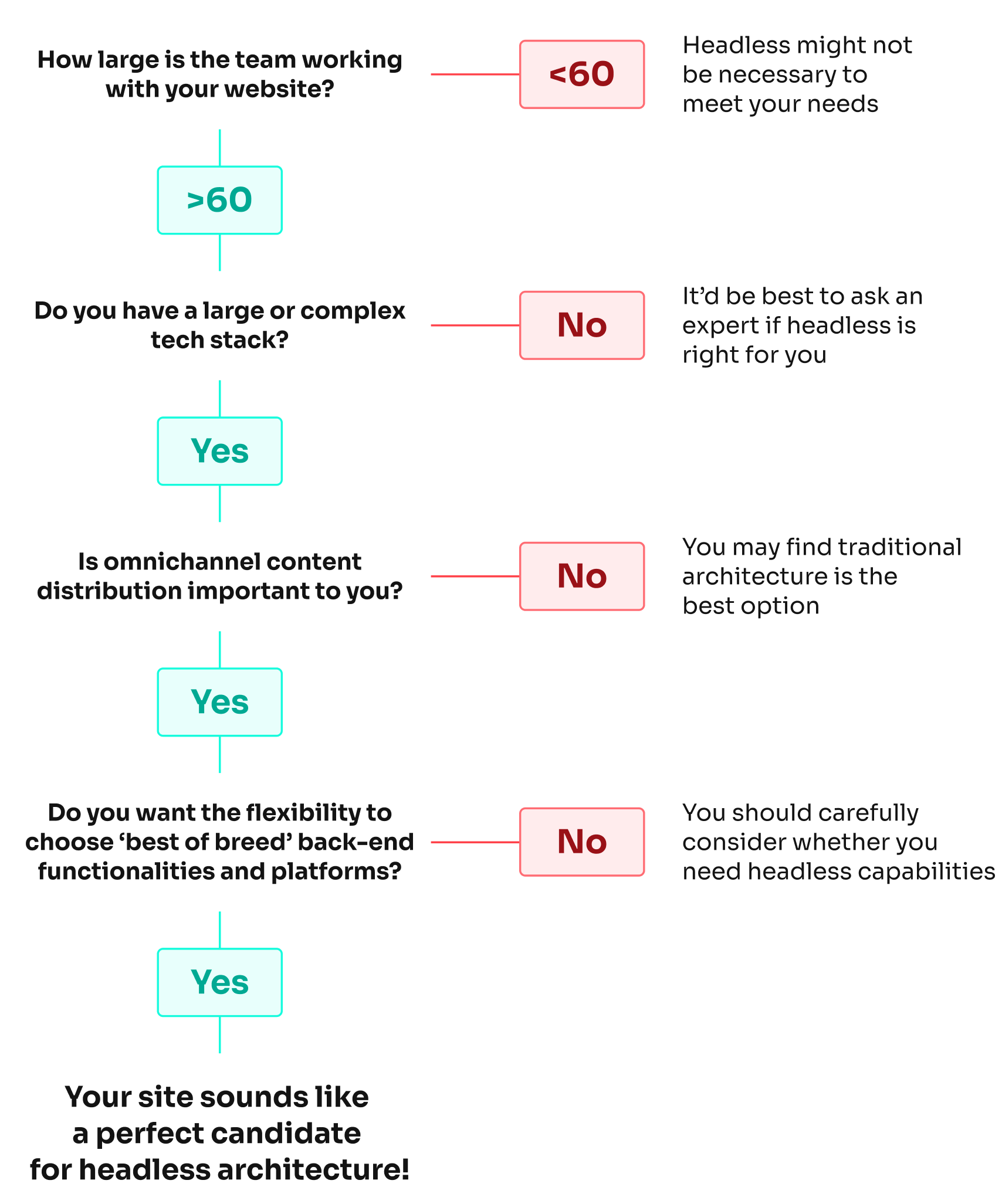
There’s a lot to consider before deciding whether or not headless architecture is the best choice for your specific requirements, but our handy decision tree can help you tick some of the biggest boxes.

What’s the big deal about headless architecture?
Why would you consider going headless in the first place? There are a few reasons why headless website architecture has been receiving some hype recently, with some even calling it ‘the new normal‘.
For designers, content creators, and marketing teams, for example, improved efficiency is a big draw towards headless architecture. Separating content from presentation through headless offers teams the ability to create unique omni-channel experiences across a variety of discrete platforms from the comfort of a familiar interface, effectively streamlining editorial workflows and freeing teams to concentrate on what’s important – producing great content audiences will love.
There’re also benefits from a technical standpoint. By decoupling content management from frontend display, a headless CMS allows developers to use any technology to display content, and therefore developers are not locked into the templating engine provided by the CMS. The CMS might be written in PHP, but developers working in languages like JavaScript, React, React Native, and Vue.js, can use an API to retrieve, store, and display data.
Headless means a frontend developer has complete control over the website or application’s markup and user experience, using client-side technologies to create smooth interactive experiences. It also means that if the frontend needs to be displayed in a new way (for example, a redesign or to display content on a new device), the CMS can still hold the data, removing the need for complex migrations.

Why headless architecture might not be right for you
The above benefits might sound great, but as with any architectural decision, there are some drawbacks to consider too.
Headless architecture introduces additional complexity to the development process. Since the front-end and back-end are separate, developers need to manage two codebases and handle API communication between them. This can lead to increased development time, debugging challenges, and maintenance complexities.
Headless also requires developers to be proficient in both front-end and back-end technologies; it might be challenging to find experts with expertise in both areas, making it harder to build and maintain the project.
There’s also the increased cost to consider – development and maintenance expenditure on a headless architecture might be higher compared to traditional monolithic architectures due to the additional effort required for API development, integration, and continuous maintenance.
Non-technical team members might also miss the wide array of traditional content management system (CMS) features that simplify content creation and management. When using a headless architecture, these built-in CMS features may not be directly accessible, requiring additional custom development to replicate such functionalities.
Ultimately, there’s no hard-and-fast answer to whether headless is right for your organisation. Headless architecture can be an excellent choice for certain use cases, especially when multiple front-ends (web, mobile, IoT) are required that consume the same content, or when content needs to be integrated into various platforms.
However, it’s crucial to carefully evaluate your project’s specific requirements and resources before deciding on any architectural approach. A traditional monolithic architecture might still be a more straightforward and suitable solution for many projects.
We’d always recommend getting tailored advice from an expert before committing to changing your site’s architecture – why not reach out to us to chat about your options?

The Human Made Guide to
Headless WordPress
The definitive guide to using headless WordPress in enterprise organisations.