The major update in 2018’s WordPress 5.0 release was the Gutenberg editor. Facilitating more visual content creation, Gutenberg blocks have a multitude of uses, and there are many specific ways and situations to create Gutenberg blocks.
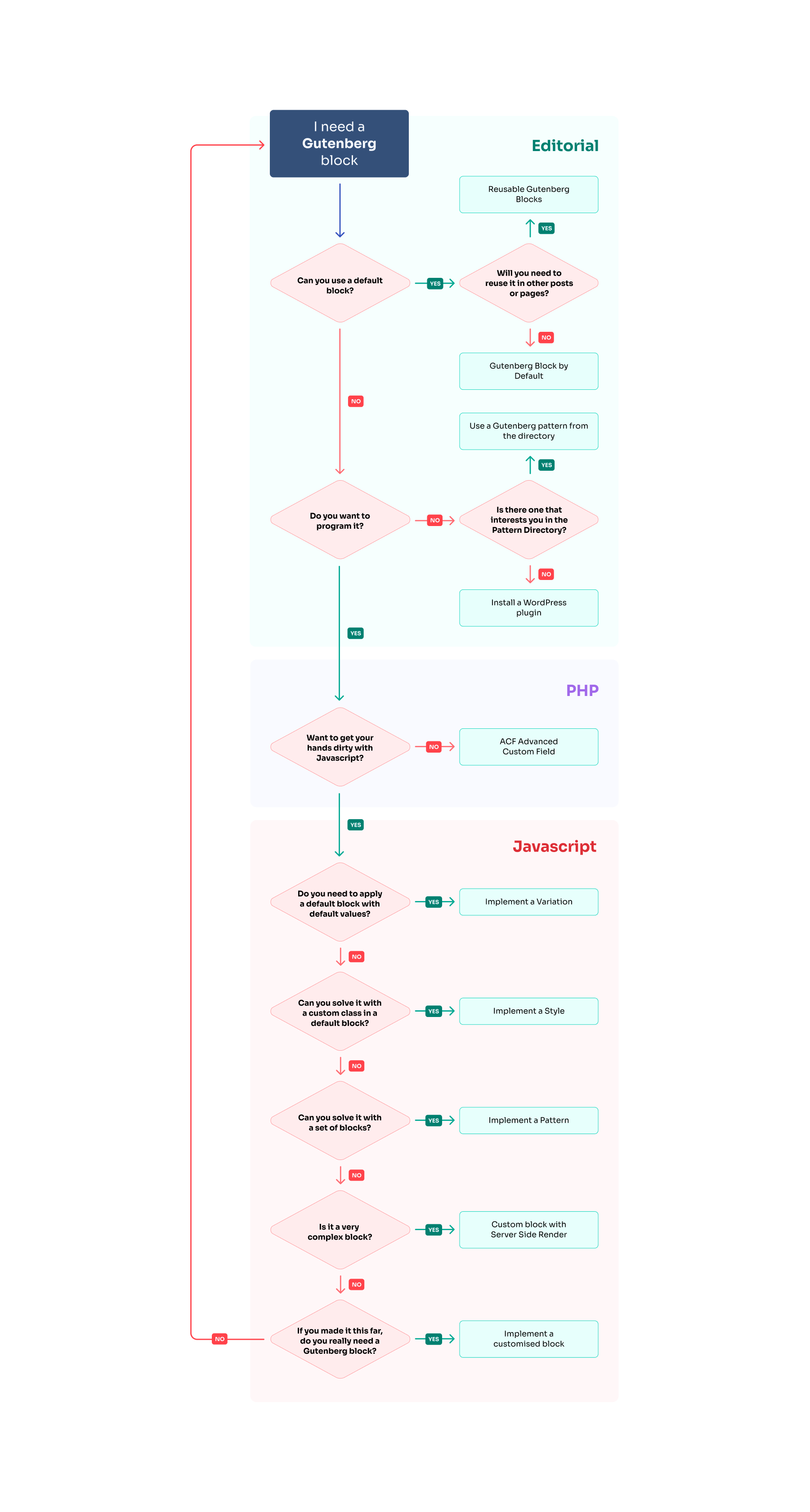
While the flexibility and freedom of the blocks system is great, sometimes too much choice can be overwhelming. To concentrate all my ideas, I created a flow chart that tells me what kind of block I should use and under what conditions. Let’s take a look:

Blocks for editorial
Default and reusable blocks
Nowadays, WordPress has by default a lot of Gutenberg blocks that can help you with a range of website needs.
If one or more of these blocks can give you the desired result, it’s easy to use them directly.
You could also generate a «reusable block» to reuse (redundantly) this block or set of blocks in the same or any other post. However, keep in mind that any changes you make to a reusable block will be modified in all its instances.
Here is an example of how you can create a reusable block.
Directory of patterns or plugins
If WordPress doesn’t have any default blocks that match your needs, you can search the Pattern Directory that was recently added to the WordPress website.

Search the directory for your desired patterns, then copy/paste them directly into your content and make the necessary adjustments.
If you still can’t find what you’re looking for, there’s still the option to install a plugin. These are some of the most commonly used plugins:
You can also search the plugin directory with the keyword «Gutenberg».

Blocks for PHP
Want to develop your block in a customised way without getting your hands dirty in Javascript? It’s time for a PHP solution.
Create blocks using Advanced Custom Field

This plugin saved the day many times for me during my 6 years of freelancing in Spain, and fortunately it wasn’t left behind since Gutenberg broke into the WordPress ecosystem and is still very easy to design, program, adjust and use.
Simply follow the instructions in the official tutorial and you’ll have personalised Gutenberg blocks in no time.
Blocks for Javascript
If you’re forced to implement the Gutenberg block with Javascript, you’ll be happy to learn that there are still several ways to implement it.
Variations
Use variations if you need to implement a default Gutenberg block with certain default settings; it will create a new icon in the Gutenberg block list.
Below is an example of a variation of the «Columns» block where it adds an icon and 3 empty columns by default. Here’s the link to the official documentation.
wp.blocks.registerBlockVariation(
'core/columns', {
name: 'project-intro',
title: 'Project Intro',
icon: 'portfolio',
scope: ['inserter'],
innerBlocks: [
['core/column'],
['core/column'],
['core/column'],
],
}
);Styles
Registering a style will give your block a unique CSS class. Unlike «variations», styles will not create a new icon in the block listing. Rather, it will display a new style in the sidebar of the block.
wp.blocks.registerBlockStyle( 'core/quote', {
name: 'fancy-quote',
label: 'Fancy Quote',
} );
Patterns
By registering a pattern you can create a template with default or customised blocks. Once it is selected from the list of blocks, the only thing left to do is to modify its values.
You can also specify in your code whether the user can continue to add blocks to the pattern or edit their values.
register_block_pattern(
'my-plugin/my-awesome-pattern',
array(
'title' => __( 'Two buttons', 'my-plugin' ),
'description' => _x( 'Two horizontal buttons, the left button is filled in, and the right button is outlined.', 'Block pattern description', 'my-plugin' ),
'content' => "<!-- wp:buttons {"align":"center"} -->n<div class="wp-block-buttons aligncenter"><!-- wp:button {"backgroundColor":"very-dark-gray","borderRadius":0} -->n<div class="wp-block-button"><a class="wp-block-button__link has-background has-very-dark-gray-background-color no-border-radius">" . esc_html__( 'Button One', 'my-plugin' ) . "</a></div>n<!-- /wp:button -->nn<!-- wp:button {"textColor":"very-dark-gray","borderRadius":0,"className":"is-style-outline"} -->n<div class="wp-block-button is-style-outline"><a class="wp-block-button__link has-text-color has-very-dark-gray-color no-border-radius">" . esc_html__( 'Button Two', 'my-plugin' ) . "</a></div>n<!-- /wp:button --></div>n<!-- /wp:buttons -->",
)
);Link to the official documentation.
Blocks with server-side rendering
If your block is too complex to implement all the code in the editor or saving process, you can opt to capture only the values and then send them to a PHP template for further rendering.
With this option you will gain in ease of implementation, but the drawback is that you won’t be able to see the update in real time in the editor.
Link to the official documentation.
Customised development of Gutenberg blocks
If none of the above has worked for your requirements, then you’ll have to create the block in a completely customised way, registering all the values to be saved, indicating how it will be displayed in the editor, and also its subsequent storage and rendering in the Frontend.
When I joined Human Made I didn’t know how to develop blocks in this way, but I found this course from javascripforwp.com (no commission!) that helped me learn how to implement my first Gutenberg solutions in just a few days – I highly recommend it for anyone who wants to learn more.
Talking Gutenberg at WordCamp Pontevedra
Still curious? Here’s the talk (in Spanish) that I gave about the “1001 ways to create Gutenberg blocks” at the WordCamp in Pontevedra.
I’ll be giving a further talk at WordCamp Valencia on 22nd October – feel free to reach out on Twitter @maugelves if I’ll be seeing you there.