Accessibility isn’t optional – it’s a crucial aspect of web design that ensures your WordPress site is usable by everyone, regardless of their abilities.
Making your website accessible is not only a moral obligation; it’s also a smart business move. It expands your reach, improves your SEO, and can even prevent legal issues. HM Web Engineer and WordPress Accessibility Team Contributor Pam Ribeiro dives into why accessibility is essential and provide you with a practical checklist to make your WordPress site accessible to all.
Why accessibility matters
Inclusivity and equal access
Accessibility is about providing equal access to information and functionality for all users, including those with disabilities. By ensuring your website is accessible, you contribute to a more inclusive online community.
Everyone deserves to have equal access to digital content, whether they are visually impaired, hearing impaired, or have mobility challenges. An accessible website removes barriers and creates a welcoming environment for all users.
Legal compliance
Many countries have laws and regulations mandating digital accessibility, such as the Americans with Disabilities Act (ADA) in the US, the EU’s Accessibility Act, and the Equality Act in the UK. Non-compliance can lead to legal repercussions and damage your brand’s reputation.
Businesses have faced lawsuits for failing to provide accessible websites, and penalties can be substantial. Ensuring your site complies with these regulations can protect you from legal issues and ensure your brand’s reputation is safeguarded.
Enhanced user experience
An accessible website is easier to navigate, more user-friendly, and typically faster. With 1 in 6 people worldwide experiencing significant disability, it seems obvious that this huge audience should be catered to.
When your site is accessible, users can find information quickly and efficiently, which reduces frustration and enhances satisfaction. These factors contribute to a better overall user experience, which can lead to increased engagement and conversions – a positive user experience can ultimately translate into higher retention rates and more loyal customers.
SEO benefits
Search engines favour websites that follow best practices for accessibility. Features like alt text for images, proper heading structure, and descriptive link texts also enhance your SEO efforts.
By making your site accessible, you improve its search engine ranking potential. For example, search engines use alt text to understand the content of images, and properly structured headings help search engines index your content more effectively.
10 steps for WordPress site accessibility
You now know how crucial accessibility really is, not only as a moral imperative, but from a commercial and legal standpoint too. With that in mind, dive into this step-by-step checklist to ensure your WordPress site meets and exceeds accessibility standards.
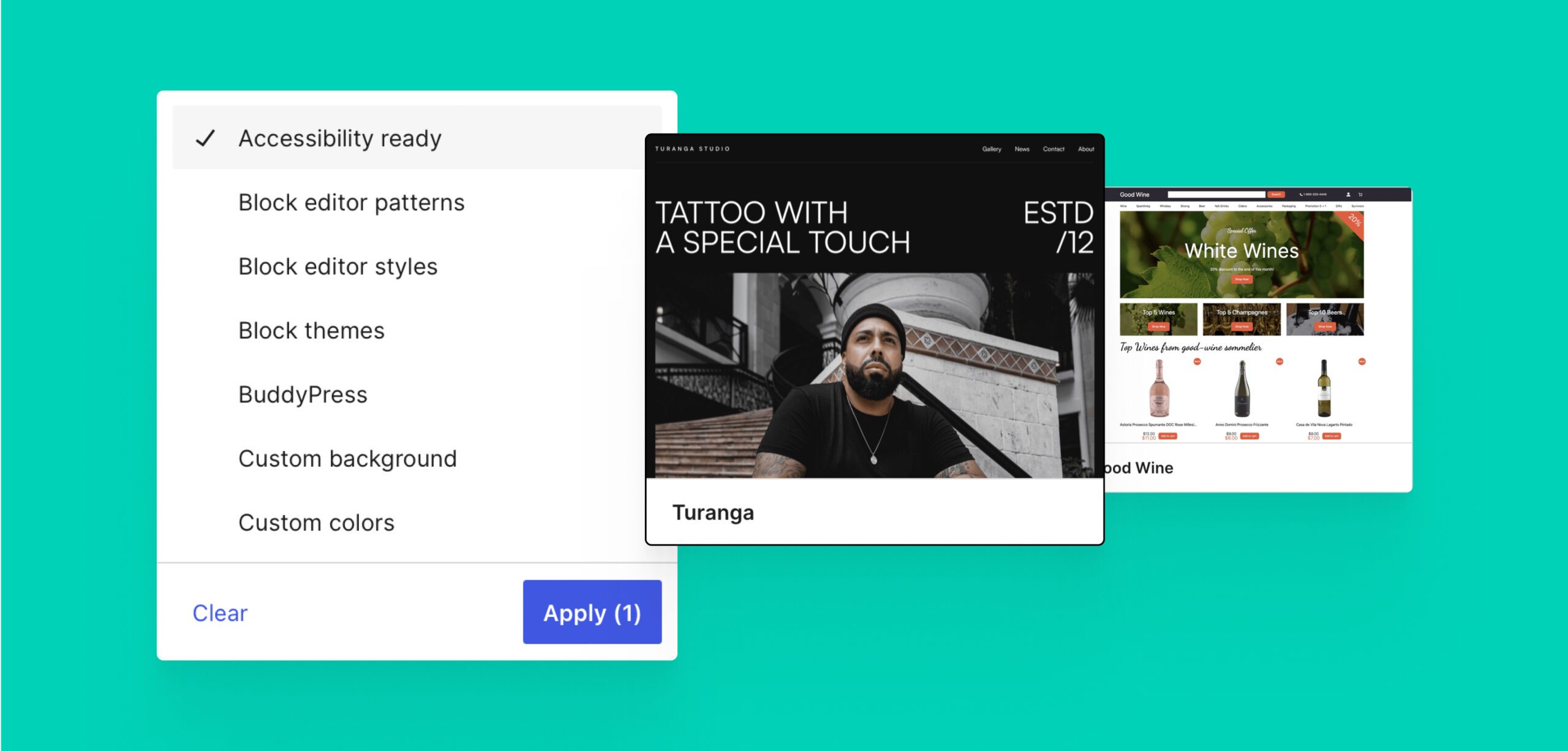
1. Choose an accessible theme
Start with a theme that is designed with accessibility in mind. Look for themes that are labelled as “accessibility-ready” in the WordPress theme repository.
These themes have been reviewed for adherence to accessibility standards and include features like proper heading structures, ARIA landmarks, and keyboard navigation. Using an accessibility-ready theme provides a strong foundation for building an accessible site.

2. Use proper heading structure
Use heading tags (H1, H2, H3, etc.) appropriately to organise content. This not only helps screen readers but also improves SEO.
Headings provide a clear structure to your content, making it easier for users to scan and understand. Each page should have one H1 tag, which is the main title, followed by H2 tags for major sections, and H3 tags for subsections. This hierarchy helps all users, especially those using screen readers, to navigate your content efficiently.
3. Add alt text to images
Provide descriptive alt text for all images. This helps visually impaired users understand the content and also benefits your SEO.
Alt text should convey the essential information of the image. For example, instead of “Image1.jpg”, use “A smiling woman holding a cup of coffee.” This description helps screen reader users visualise the image and also gives search engines context about the image content, which can improve your site’s visibility in search results.
4. Ensure keyboard navigation
Make sure all interactive elements (menus, links, forms) can be navigated using a keyboard. Test your site by tabbing through elements to ensure they are accessible.
Some users rely on keyboards instead of a mouse due to mobility impairments or preference. Ensure that all interactive elements are focusable and operable via keyboard. This includes using logical tab order, providing visual focus indicators, and making sure dropdown menus, modal dialogs, and other interactive components are fully keyboard-accessible.

5. Use ARIA landmarks
ARIA (Accessible Rich Internet Applications) landmarks provide additional context to screen readers. Use them to define regions of your webpage like navigation, main content, and footers.
ARIA landmarks help users with screen readers navigate your site more efficiently by identifying key areas. For example, use <nav role="navigation"> for navigation menus, <main role="main"> for the main content area, and <footer role="contentinfo"> for the footer. These landmarks improve the browsing experience for screen reader users by allowing them to jump to specific sections quickly.
6. Colour contrast and text readability
Sufficient contrast between text and background colours improves readability for users with visual impairments. Tools like the WAVE browser extension can help you test colour contrast.
Aim for a contrast ratio of at least 4.5:1 for normal text and 3:1 for large text. Avoid using colour alone to convey important information; instead, use text labels or patterns. This practice ensures that users with colour blindness can still access all the information on your site.
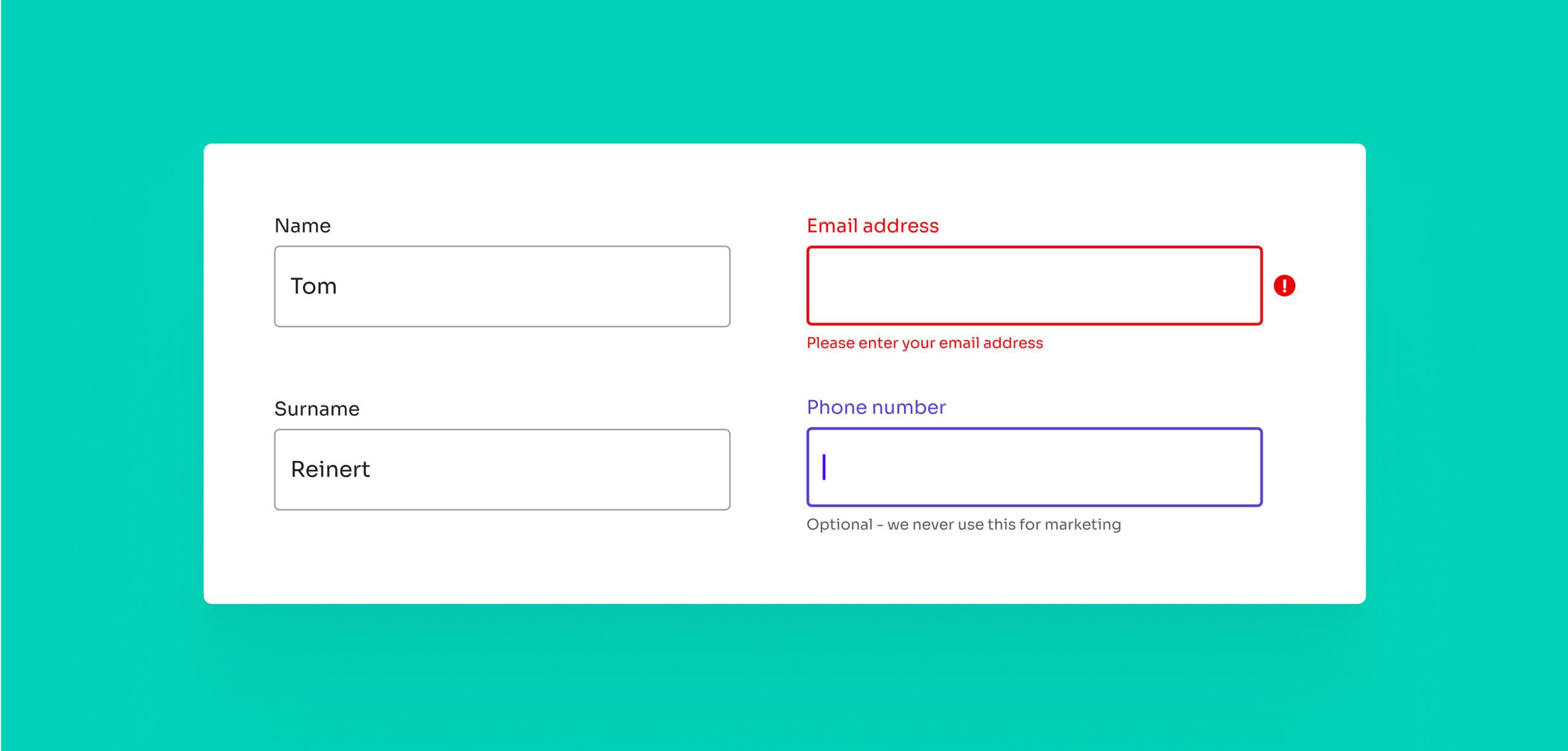
7. Accessible forms
Forms should be clearly labelled, and the labels should be associated with their corresponding input fields. Provide clear instructions and error messages.
Use the <label> element to associate labels with form fields, and ensure each form element has a unique and descriptive label. For example, instead of “Enter here,” use “Enter your email address.” Additionally, provide meaningful error messages that guide users on how to correct their input, and consider using ARIA attributes to provide additional context for screen reader users.

8. Use descriptive link text
Avoid generic link texts like “click here” or “read more.” Use descriptive texts that convey the purpose of the link, which helps screen reader users.
Descriptive link text provides context about where the link will take the user. For example, instead of “Click here for more information,” use “Read our accessibility guidelines.” This approach benefits all users by providing clear and informative links, improving navigation and user experience.
9. Provide transcripts for multimedia
For video and audio content, provide transcripts and captions. This ensures that users with hearing impairments can access the information.
Transcripts offer a text version of spoken content, making it accessible to users who cannot hear audio. Captions, which display spoken dialogue and sounds in text form on the screen, also benefit users who are in noisy environments or prefer reading over listening. Providing transcripts and captions not only enhances accessibility but also improves SEO by making your multimedia content searchable.
10. Regular accessibility audits
Conduct regular audits to identify and fix accessibility issues. Plugins like WP Accessibility and tools like the WAVE browser extension can assist in these audits.
Regular audits help you stay on top of accessibility issues and ensure your site remains compliant with evolving standards. Use automated tools to identify potential issues, but also perform manual testing with assistive technologies like screen readers. Regularly review and update your site’s content and design to maintain high accessibility standards.
Making your WordPress site accessible enhances user experience, boosts your SEO, and ensures you comply with legal standards. By following this ultimate checklist, you can make simple yet impactful changes to your website design, ensuring that your WordPress site is accessible to everyone, regardless of their abilities.