Agency Scrum Master Mitesh Pandey has been on the front lines of many an enterprise WordPress client project for over a decade, so he knows what it takes to hit the ground running. He’s sharing the cornerstone of his project kickoffs, and how he ensures a project’s success from day one.
Let’s be real – no one has all the answers at the beginning of a project. Working hand-in-hand with our enterprise WordPress clients’ teams is the only way to ensure a tailored solution that exceeds expectations. But we need to start somewhere, and having a defined process in place for key need-to-knows and FAQs helps us lay the foundations for a project’s success.
This method is designed to help us identify uncertainties and grey areas early on, so we’re not scrambling for solutions halfway through. Let’s get started!
Getting to know each other
Our name might be a clue, but at Human Made we put people at the heart of all we do. This isn’t just an agency/client relationship – it’s a project that people will spend weeks or months of their lives working on together, so we reckon it’s pretty important to start off on the right foot and understand a little bit about who we’ll be working alongside.
That’s why we kick things off with introductions, where each member of our team and the client teams introduce themselves. We might share where we’re from, how long we’ve been with Human Made, our roles, and maybe even a hobby or two (yes, you’re allowed to have a life outside of work!).
This serves as a nice icebreaker to ensure everyone’s comfortable before diving into the nitty-gritty. Don’t underestimate the power of real human connection – it might be the difference between a good project and a great one.
Who’s doing what in a WordPress project
In the early days of an engagement, clarity is paramount. There are lots of moving parts when a WordPress project is beginning, so knowing who’s responsible for what and where to find information or ask questions smooths the way.
Core team and key stakeholders
Firstly, we brief the client on our roles—tech lead, scrum master, engineers, engineering manager, etc. We then give the client the floor to outline their roles—product owner, IT team, engineers, QA, marketing head, etc.
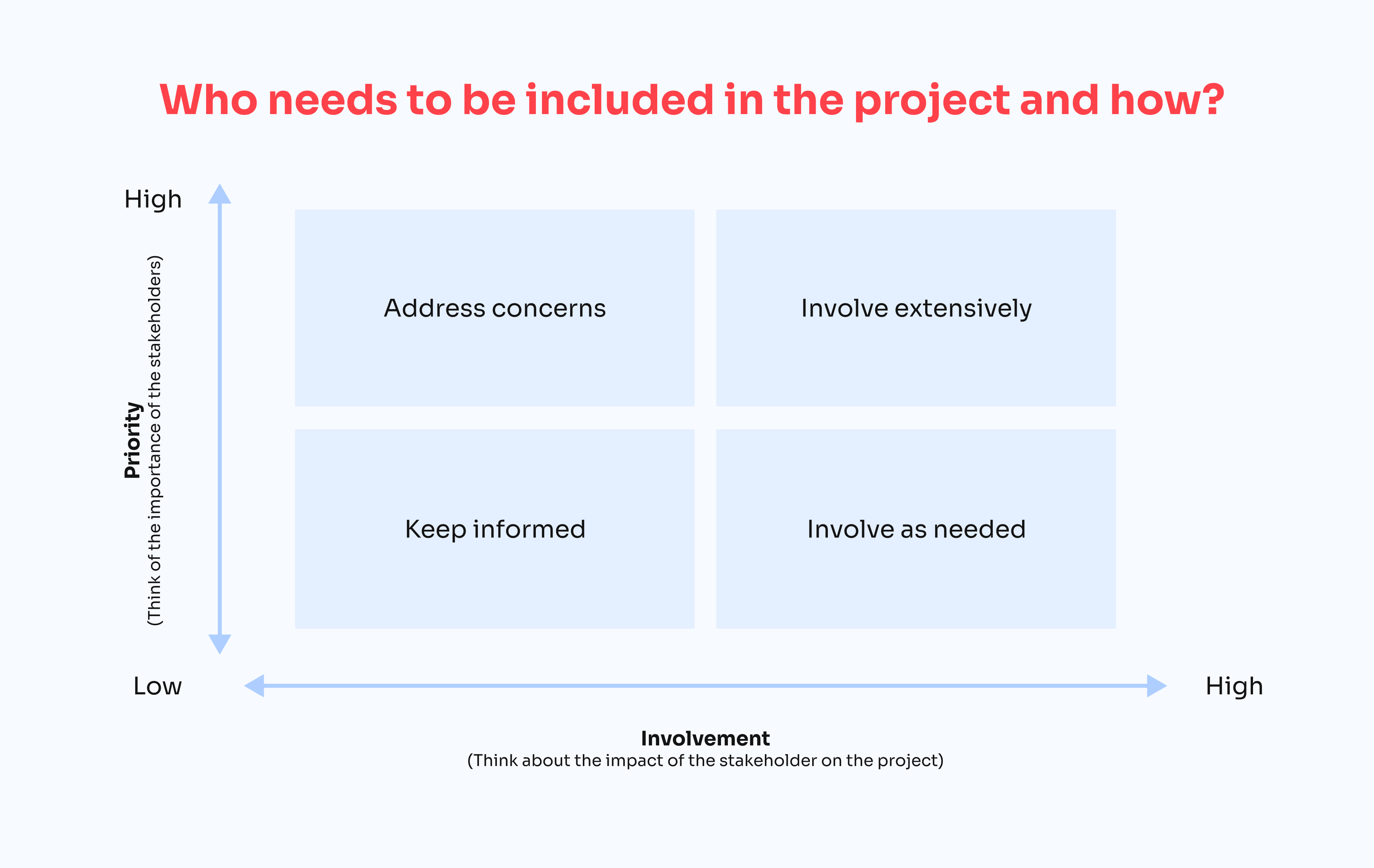
To clarify the involvement levels, I use a stakeholder mapping chart that divides client stakeholders into four quadrants based on their role and the level of communication they prefer.

- The main Project Owner and a few key people usually fall into the ‘involve extensively’ quadrant – these are the folks we need to keep informed of every development.
- High-level stakeholders like the CEO and CTO might prefer the ‘address concerns’ or ‘keep informed’ quadrants, but every client team has their own setup, so we’ll always ask rather than make assumptions.
- IT folks who only need to be looped in for specific tasks, like SSL certificates or DNS entries, would be in the ‘involve as needed’ quadrant.
This activity helps establish clear expectations about how we’ll keep stakeholders informed and involved throughout the project, so no one’s missing any of the information they need to keep the project running on time and on budget.
Defining goals and ambitions for the WordPress project
At the enterprise level, there are often many desired outcomes related to a single WordPress project. By ensuring we’re across all of them, we’re primed to help our clients reach and exceed them all.
Generally, we’ll open the kickoff with a ‘what we already know’ pre-brief filled out with information we’ve gained from the RFP, discovery calls, and initial chats.
This could range from specific requirements like a plugin audit and review, or key functionalities, such as chat bots, forms, or user migrations, to overarching ambitions like driving more traffic or increasing conversions.
Each project is different, so I also make it a point to ask if we’re missing any known or expected requirements. It’s common to catch a few initially overlooked items during this discussion.
Relatedly, we’ll also discuss the scope of work, as this ties directly to the project goals and answers the question of HOW we’re going to achieve them.
I also set expectations around backlog management—specifically prioritsation and refinement on JIRA/GitHub.

How do we measure a WordPress project’s success?
This is perhaps the most important part of any kickoff – defining success metrics.
It’s crucial to align on how we’ll measure success, since this is how both our team and the client’s will understand the progress we’re making and how far we still need to go to achieve the right outcomes.
Some common criteria include:
- Successful site migrations with key functionality verified in production.
- Fully onboarded users, including any necessary training.
- No business disruptions or downtime.
- Capturing performance metrics (before and after).
We also discuss the long-term impact of the project and how it fits into the client’s bigger picture, which could lead to future opportunities for us to work together.
WordPress project duration & timeline
Here, we discuss the project’s timeline, including human days, allocation schemes, and sprint structures. We also ask about any major events or traffic changes that could impact the timeline—think business continuity risks, public holidays, marketing campaigns, etc.
We’ll also touch on the all-important launch date/week.
Establishing how we’ll work together on a WordPress project
Communication: Communication is key. We’ll clarify which channels we’ll use and what the client prefers. We also emphasise that JIRA or GitHub will be our single source of truth.
Project management framework for the WordPress project: Here, we reiterate that we’re using Agile methodology—specifically the Scrum framework—in a time and material engagement model. If the engagement model differs, we adjust accordingly.
Agile roadmapping and sprints: We cover the sprint cadence and usual ceremonies along with finding time to schedule an Agile Roadmapping Meeting. Agile Roadmapping helps set expectations on milestones till we finalise the delivery of the solution, and we set expectations around daily scrum timings and the frequency of backlog refinement sessions.
QA & testing: We set clear expectations on who will handle QA and testing, and when client engagement will be needed.
Release plan: This is where we discuss the release schedule, including the best days and times for the client. We also check for any editorial embargoes, PR cutoffs, or code freezes. We’ll briefly cover our deployment process too.
Known risks & bottlenecks: We identify and discuss any known risks or bottlenecks—like DNS changes, handovers from current vendors, or IP whitelisting. If needed, we’ll suggest scheduling a separate call to dive deeper.
Roles & responsibilities (with working hours): Here, we outline the roles and responsibilities for both our team and the client’s, including working hours. This one’s particularly important in a globally distributed environment!
Pre-requisites: We list the prerequisites necessary for a successful project, such as access to GitHub, JIRA, Google Analytics, GTM, database dumps, dev documentation, API access, Figma designs, software licenses, etc.
Q&A: Once we’ve covered all of the above, we’ll always have some time reserved for any questions from either the Human Made or client teams. We started with human connection, and it’s the best way to end!
Next steps: We outline the next steps post-meeting, such as sending scrum meeting invites, setting up timesheet access, and finalising the launch plan.
WordPress project success in progress
This brings us to the end of the meeting. By now, we have accomplished the following:
- Set the foundation for a successful project.
- Established clear roles, responsibilities, and expectations.
- Identified potential risks and set plans to mitigate them.
This method is designed to ensure we start our projects on the right foot, with everyone aligned on goals, expectations, and responsibilities. It helps us anticipate challenges, set clear communication paths, and ultimately drive the project to successful delivery.
In all our years of running successful WordPress projects, we’ve found that ticking all of the boxes above is the most sure-fire way of creating happy clients, happy teams, and amazing web experiences. I hope it’s useful for you too.
